
Free Predictive Eye Tracking Tool for UI Design
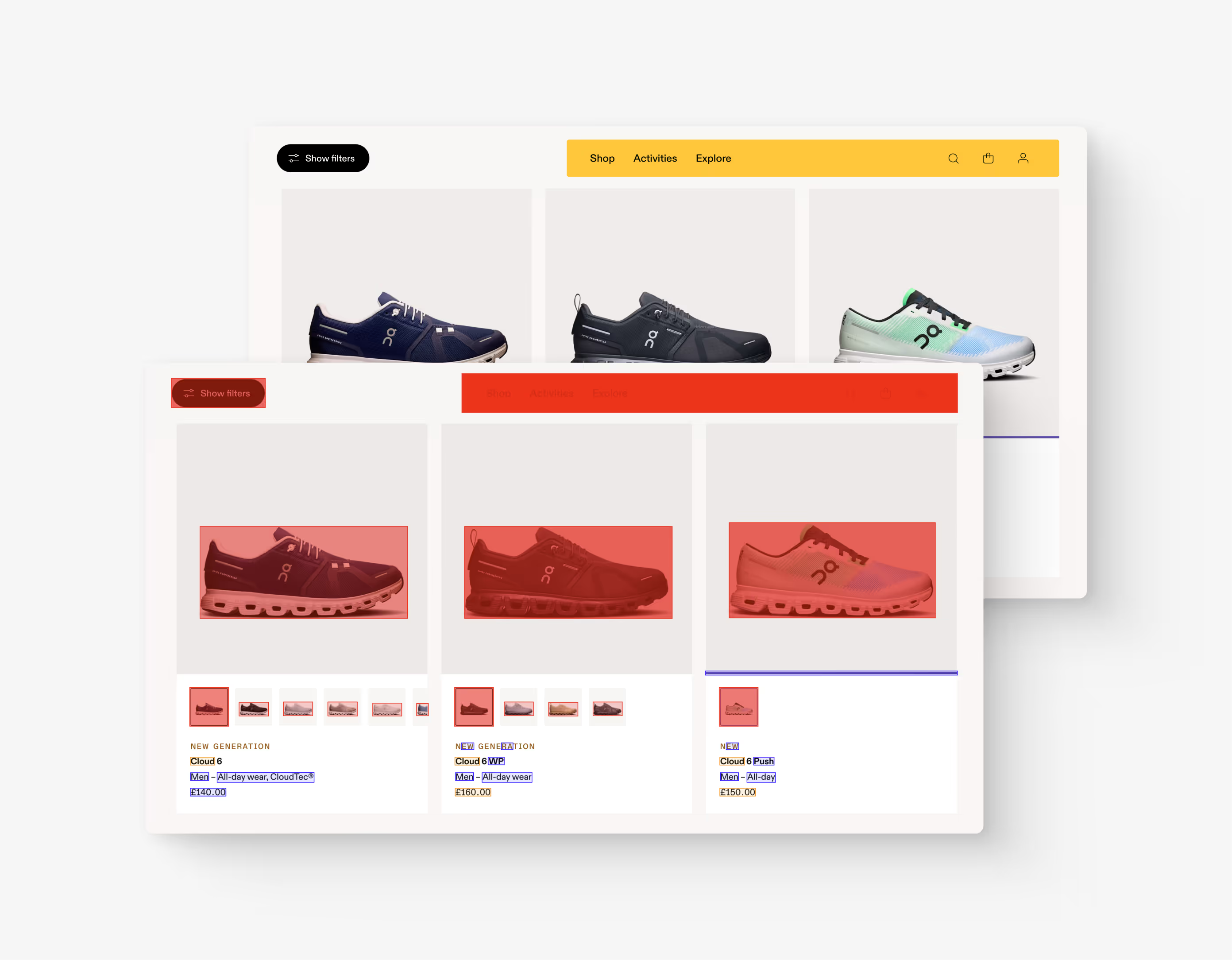
We've created a free, predictive eye tracking and gaze tool for designers so you can automatically see how where your users will direct their focus, fast. Try it out:

We've created a free, predictive eye tracking and gaze tool for designers so you can automatically see how where your users will direct their focus, fast. Try it out:
We've studied what draws focus to an element in a design, and have found there are numerous things which can influence gaze and attention:
Some of these elements are used in this tool to help highlight which areas have the highest saliency, and therefore will likely attract gaze and focus from a user.
Saliency refers to the visual prominence or distinctiveness of different regions of a design. It quantifies how much an area stands out compared to its surroundings, which can be used to indicate which parts of a design will be most eye-catching.

Using saliency maps, we can predict where a viewer is most likely to look. By understanding which areas are naturally more attention-grabbing, we can ensure that important elements (like calls-to-action or key messages) stand out.
A well-balanced design directs the viewer’s gaze in a controlled manner, making the design more effective and engaging.
By visualising saliency, we can detect unintended focal points that may distract from the primary message or functionality of the design.
Adjusting colours, contrasts, and placements based on saliency analysis can lead to more intuitive and aesthetically pleasing designs.
In order to get the best out of this tool, we found there are a few things that are important:
We're already building out the next version of this tool which uses more advanced computer vision to factor in more difficult approximations of focus, like human faces and eyes.
If you'd like to try that version when it's available, leave your details here and we'll ping you when it's ready: