How to Apply a Background Gradient or Image to Your Text (CSS & Webflow)

If you’re anything like me, you appreciate minimal designs. That’ll often mean you don’t have a lot of content on display at once, lots of breathing room and a limited colour palette.
However, sometimes you need to add a little flair.
One of the most elegant ways to do this — in my opinion — is to decorate some important text (typically a portion of a headline) with a gradient or image.
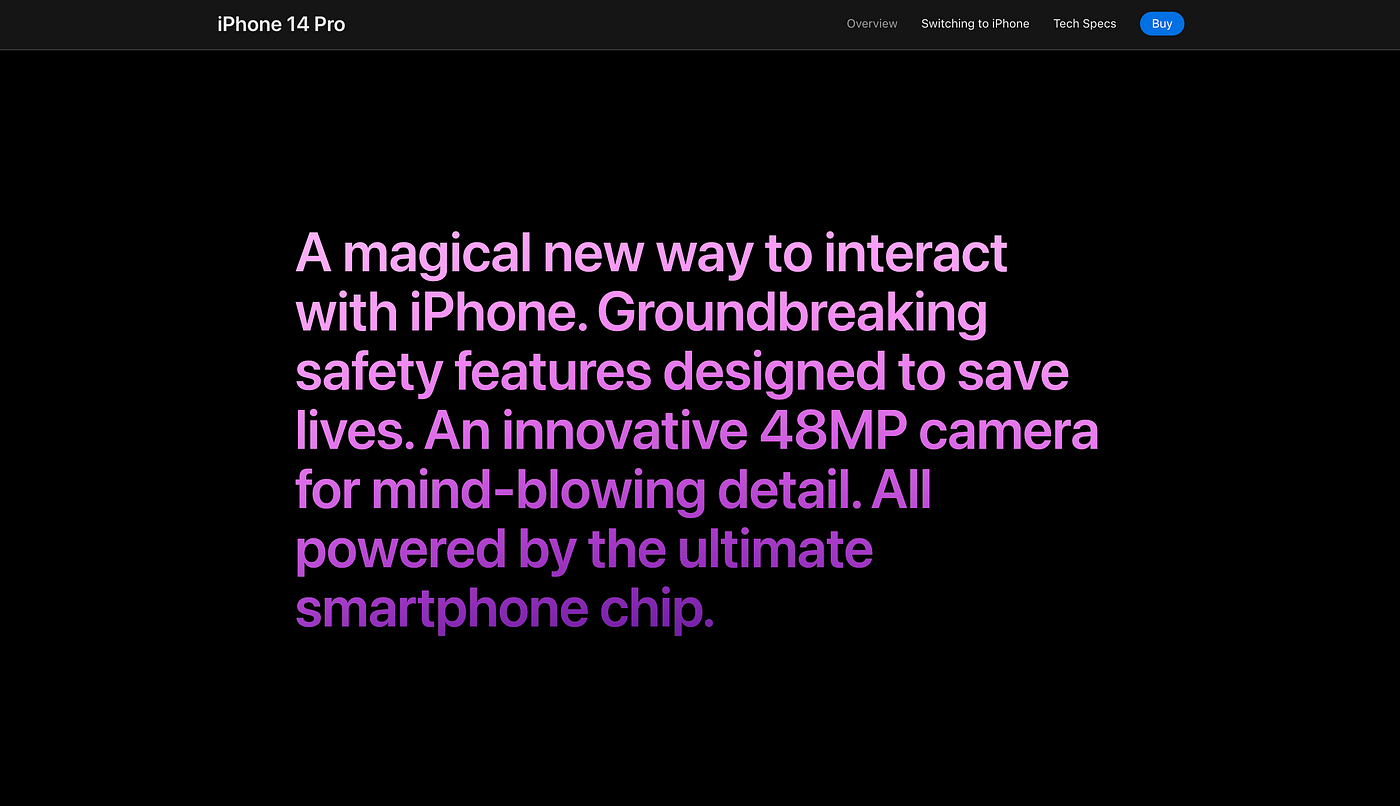
Some of the best designers use this trick to add the cherry on top of their great interfaces. Take Apple for instance, this is a really common UI pattern for them:

As a regular user of code and no-code tools, I wanted to share how you can achieve this effect in both plain CSS code and Webflow.
How to give text a background gradient in CSS
There are five things we need to do:
- Wrap the text we want to impact in a span tag (if you don’t want all the text to have this effect)
- Give the span tag a class (.decorated-text)
- Give the .decorated-text class a background gradient
- Clip the background so it only shows on the text
- Make the colour of the text transparent so that the background is visible
Here’s a simple codepen with all of those steps covered:
Included in that example are some webkit properties which make the effect behave more consistently across browsers.
Using a background image instead of a gradient in CSS
In order to use a background image rather than a gradient, the steps are very similar to the ones above. The only difference is we give the .decorated-text class a background image URL rather than a gradient. We also set the background-size to ‘cover’ in this example to match the image size to the size of the text.
Here’s an example of that in action:
How to apply a background gradient to text in Webflow
The steps are slightly different if you’re building your website in Webflow instead of manually writing the CSS.
First of all, you need to add some text to your design. Drag in an h1 block.
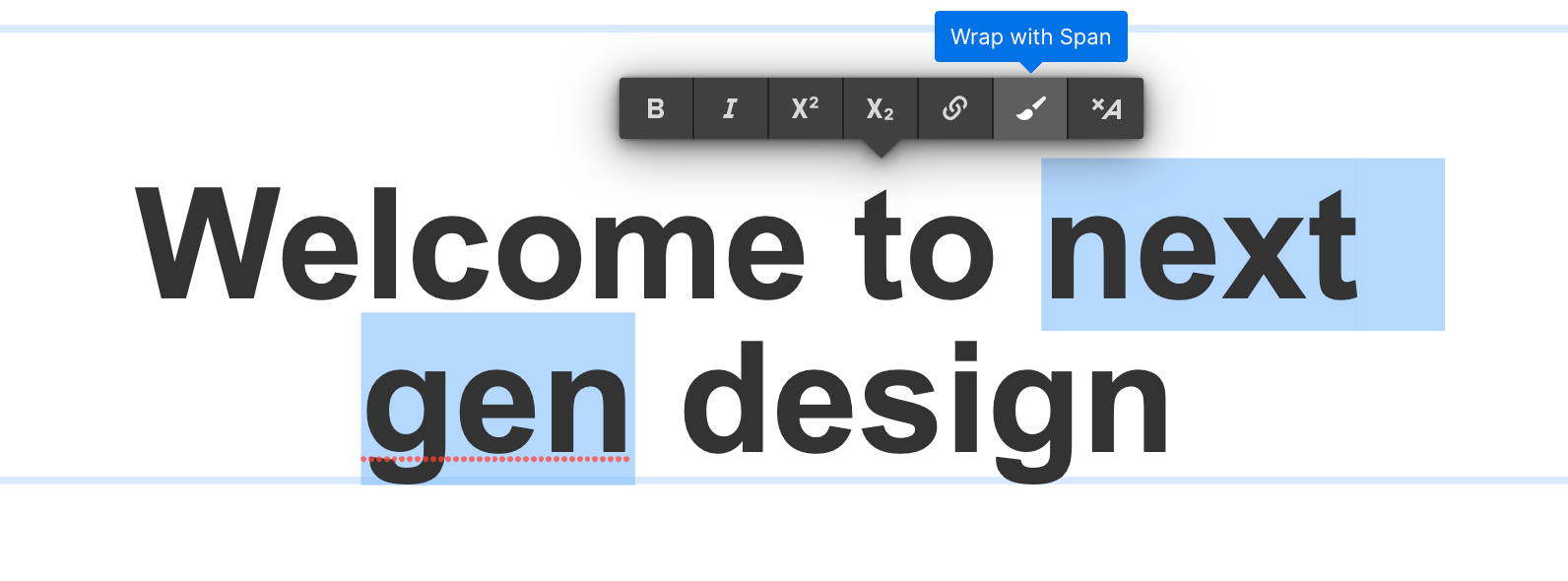
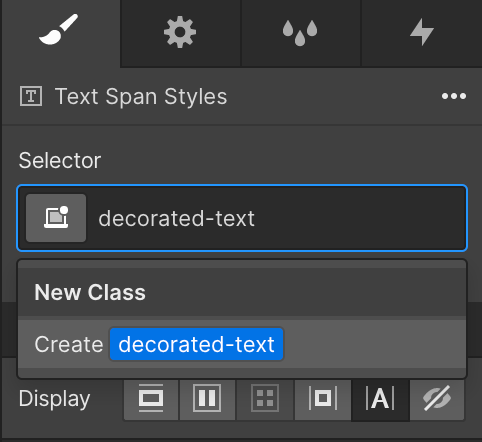
Next, you’ll want to select the text you want to apply a background to and select the option to wrap it in a span tag.

After that, we’ll rename the span tag ‘decorated-text’ so we can apply styling to it. Naming the class something appropriate lets us re-use the styling again in the future.

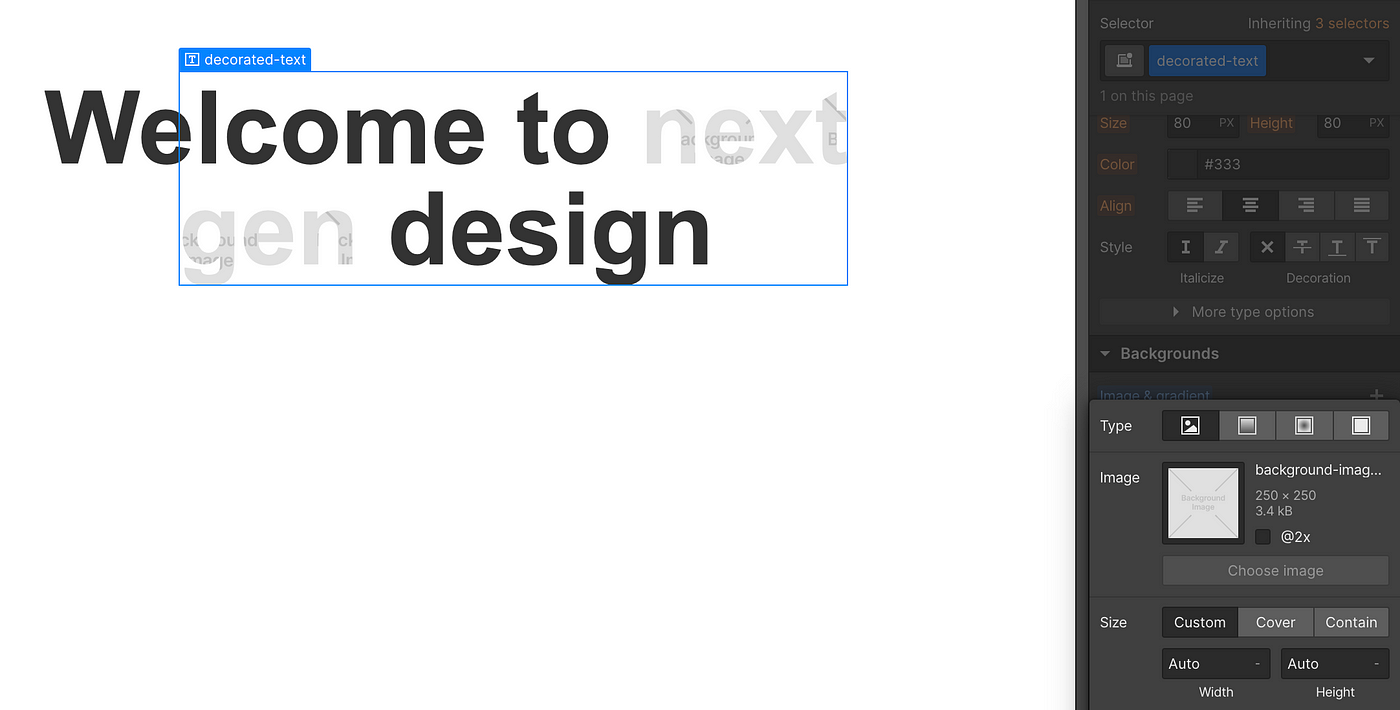
With the decorated-text class selected, we adjust the Background section to apply a gradient background. You’ll notice that the background will be applied behind the text as you do this.

Finally, we want to set the Clipping option to ‘Clip background to text’.

That’s it!
How to apply a background image to text in Webflow
Much like when we added a gradient to the background of the text, you can instead use an image. In the Background section, remove the linear gradient we created and instead choose ‘Image’.

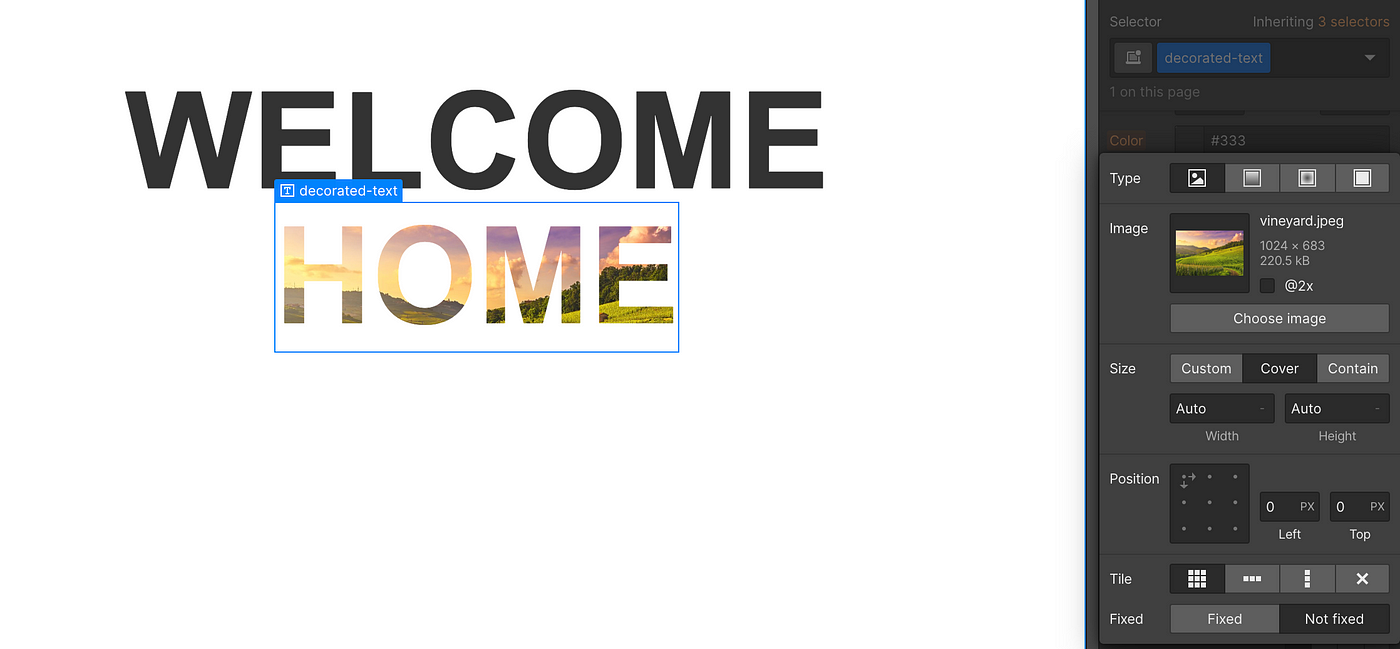
Select the image you want to use, and then under the Size option select ‘Cover’ to make the image fit well with the text.

And that’s it. As you can see in the examples, I enlarged the size of the text when I used an image background. I find that when using image backgrounds, you want to make the text as large as possible so that the image is visible enough to be understood.
Wrapping up
That’s everything you need to achieve these effects in plain CSS and Webflow.
One thing to keep in mind is the legibility of your text when applying these styles. In some of the examples above, the contrast between the text and the background is not significant and could be problematic for people with poor vision. These examples are simply to illustrate how to achieve the visual effect.
If you enjoyed this walkthrough of how to design with CSS and Webflow examples and are keen to see more, feel free to leave a comment about what you would like me to cover next.